XiaoCms 相关内容模板调用使用帮助
日期:2022-02-23 点这儿关注 好文分享
/data/upload/image/20180824/1535109084900109.jpg
阅读: 次
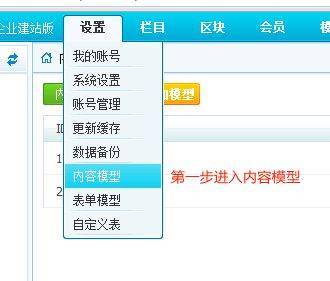
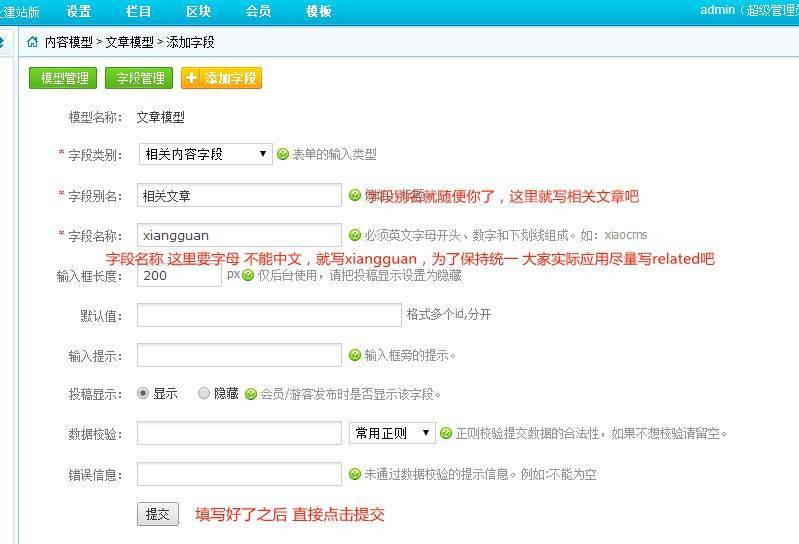
首先要在系统里面添加相关内容字段
第一步

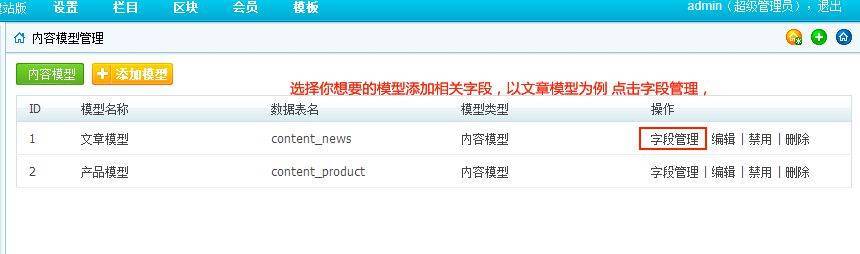
第二步

第三步

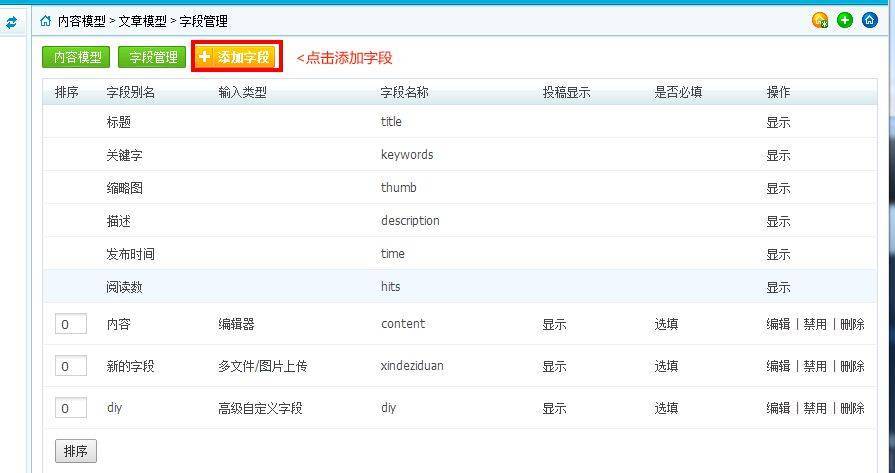
第四步

第五步

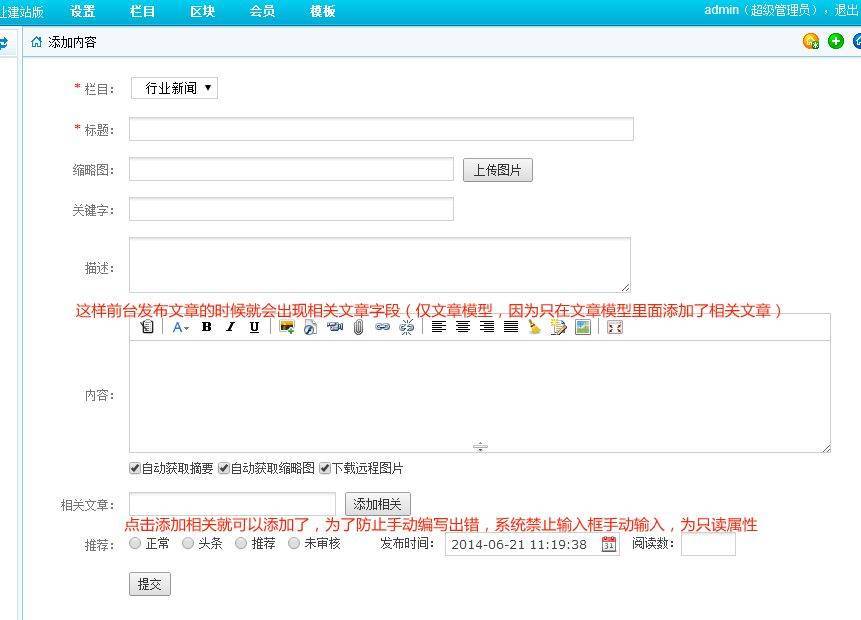
相关字段就出来了

相关字段模板调用说明 注意:$xiangguan 是你添加的相关内容字段名称 具体的改成你自己的
{xiao:list id=$xiangguan}
这里的用法和list其他用法一直 没区别
<a href="{xiao:$xiao['url']}">· {xiao:$xiao['title']}</a>
{/xiao:list}这样文章页面就会出现相关内容。
但是这样会出现一个问题,如果文章没有添加相关字段就会显示其他的文章,于是要加个判断
{xiao:if $xiangguan}//如果存在相关字段则调用
{xiao:list id=$xiangguan}
这里的用法和list其他用法一直 没区别
<a href="{xiao:$xiao['url']}">· {xiao:$xiao['title']}</a>
{/xiao:list}
{/xiao:if}